O Illustrator é o aplicativo mais indicado na hora de criar um design de um logo. Neste tutorial illustrator confira uma das técnicas para criar um globo estilizado.

1) Use a ferramenta Rounded Rectangle para criar um retângulo com as bordas arredondadas e, em seguida, com ele selecionado, clique em ALT+SHIFT (PC) ou OPTION + SHIFT (MAC) e arraste uma cópia desse quadrado para o lado direito.


3) Selecione todos os quadrados e repita o processo de cópia, só que, desta vez, arraste o grupo de quadrados para baixo, repetindo o comando por sete vezes criando 8 fileiras horizontais.

4) Delete alguns quadrados do lado direito do grupo. Delete diferentes quantidades em cada uma das fileiras para criar um design de aspecto digital, como mostrado no exemplo.

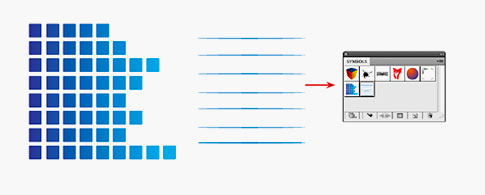
5) Ative o Painel Gradient e crie um gradiente com dois tons de azul; um claro e outro bem escuro. Selecione todos os quadrados e aplique.

6) Para fazer com que o gradient seja uniforme em todo o grupo de quadrados, mantenha-os selecionados e mude para a ferramenta Gradient. Clique sobre eles e arraste a ferramenta para a direita, fazendo com que o gradiente seja aplicado sobre o grupo todo.

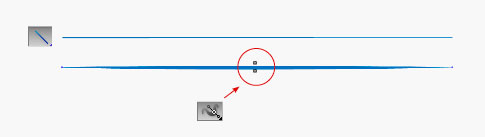
7) Agora, trace uma linha horizontal com a ferramenta Line Segment e, em seguida, mude para a ferramenta Width; clique no centro do traço e arraste para criar uma espessura no centro da linha.

8) Faça 6 cópias dessas linhas no sentido vertical e as posicione conforme a demonstração do exemplo.


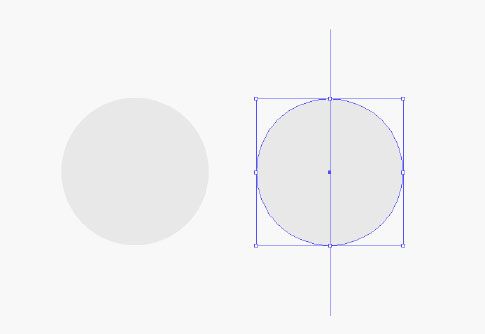
10) Crie uma elipse preenchida com uma cor qualquer e, em seguida, arraste uma guia para o centro dela.


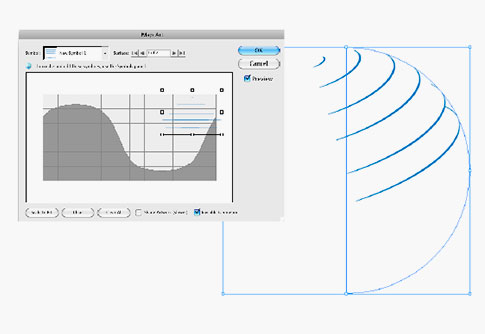
12) Com a meia elipse selecionada, vá no menu principal e, em Effect > 3D, ative a opção Revolve, que irá transformar a aparência da meia elipse em uma esfera.


14) Rotacione o cubo dentro do Painel procurando girar um pouco o globo para se conseguir uma visualização mais interessante.

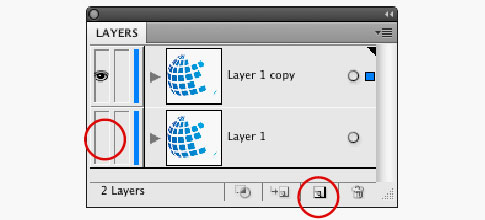
15) Faça uma cópia da camada com o globo, bastando, para isso, arrastar a camada para o item Create New Layer, localizado na parte inferior do Painel Layers, e esconda a visualização da camada de baixo.

16) Com a cópia selecionada, vá no Painel Appearance e clique sobre o item 3D para reabrir o Painel 3D com as configurações do efeito.



19) Agora, é só ativar a visualização da camada de baixo e está pronto o design de um globo estilizado.


Show de bola!!!!! Me ajudou muito esse tutorial.
ResponderExcluirAbr
Que bom q gostou, volte sempre
Excluir